
Blogger baru saja memperkenalkan fitur baru "Blogger Custom Favicon" yang akhirnya memberi kemudahan baru bagi anda pengguna Blogger/Blogspot untuk membuat favicon pribadi blog. Kita tidak perlu repot-repot lagi mengupload file .ico ke hosting lain dan memasang script-nya melalui edit HTML. Cukup siapkan file ico sebagai favicon yang telah dibuat dan dipersiapkan untuk favicon blog blogger anda, dan upload melalui fitur "edit favicon".
Note:Jika belum memiliki gambar favicon berformat .ico, convert terlebih dahulu file gambar (jpg/png) secara online dengan menggunakan ICO converter. Download file ico yang telah terbuat di komputer.
1. (update: fitur ini sekarang sudah dapat diakses langsung melalui dashboard Blogger)
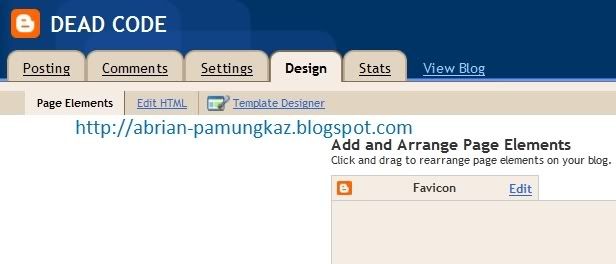
2. Klik Design/Rancangan.
3. Di halaman page elements, di bagian atas editor akan ditemui fitur Edit favicon seperti gambar berikut, dengan default favicon bergambar logo Blogger di sebelah kiri:

4. Klik "edit" di sebelah kanan tulisan "Favicon".
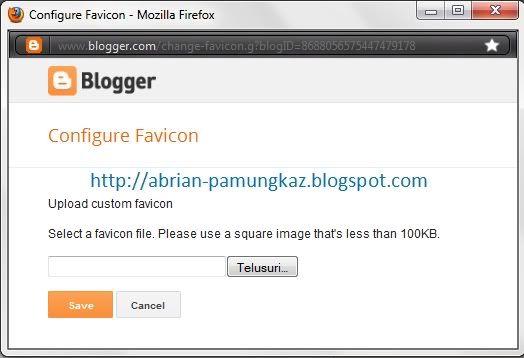
5. Kemudian akan muncul pop-up window:

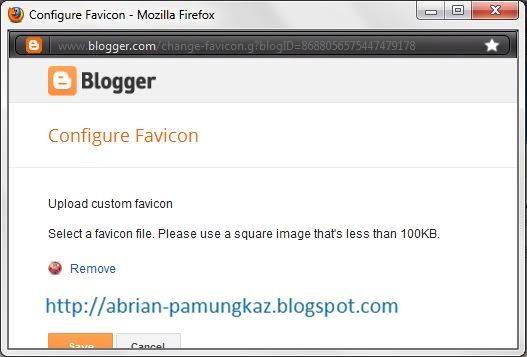
6. Klik Browse dan cari folder dimana anda menyimpan file .ico yang telah dipersiapkan, klik open. Tunggu sampai favicon terupload dengan hasil gambar seperti di bawah ini:

7. Setelah favicon terupload, klik save.
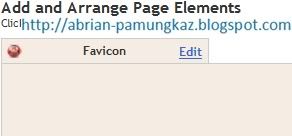
8. Di bagian design/page elements, favicon akan muncul menggantikan favicon berlogo Blogger:
9. Custom Favicon telah tampil di Blog anda.
10. Done!Note:
Paling tidak butuh waktu 1 hari untuk Blogger melakukan generating favicon. Jadi, sobat akan melihat hasil tampilan favicon baru di browser setelah proses itu.







0 komentar
Posting Komentar